
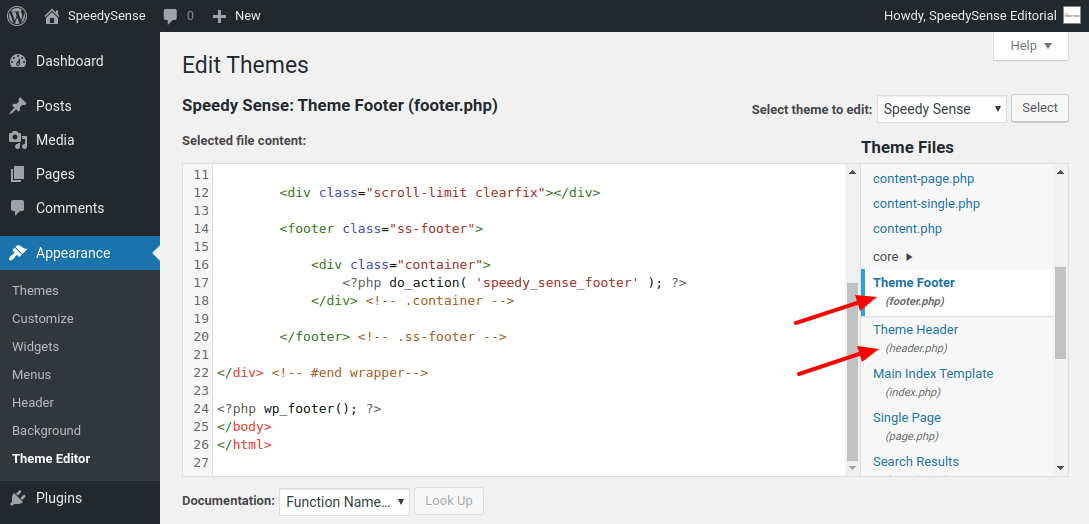
Headings can add a lot to the overall design of your site, so use your imagination and have fun with these. You can leave the h1 and description in place by adding the following to your style.css header references or in the header.php template file style listed in the head section: Many people want to replace their header with an image, but still leave the text there to meet accessibility standards and for search engines. Here you could change the look of the heading inside the #header of your web page. You will find its style information in the style.css file in your Theme folder. It often features the bloginfo() template tag: The H3 heading is usually found in the comments, though it may be replaced by the H2 heading, dependent upon the Theme.īy default, the H1 heading sits inside the header, commonly known as the masthead, of your web page theme. Each of these can be styled differently, dependent upon their division ID.

The H2 heading is generally found in the post title, the comment title, and the sidebar. In WordPress, the H1 heading is typically reserved for the Blog title found in the header or masthead of a page.

Normally, as the heading number gets bigger, the font gets smaller. In HTML, it is structured by using heading tags such as H1, H2, H3, and H4. Confused yet? Ah, but you are here to learn. The heading isn't your header, but a heading can be in your header.


 0 kommentar(er)
0 kommentar(er)
